
Countdown Timer using Javascript. Wanna get a countdown timer like below… | by surabhi shivmath - Your UnProductive Guru | Medium

Can't draw image to canvas unless I use setInterval? - JavaScript - SitePoint Forums | Web Development & Design Community

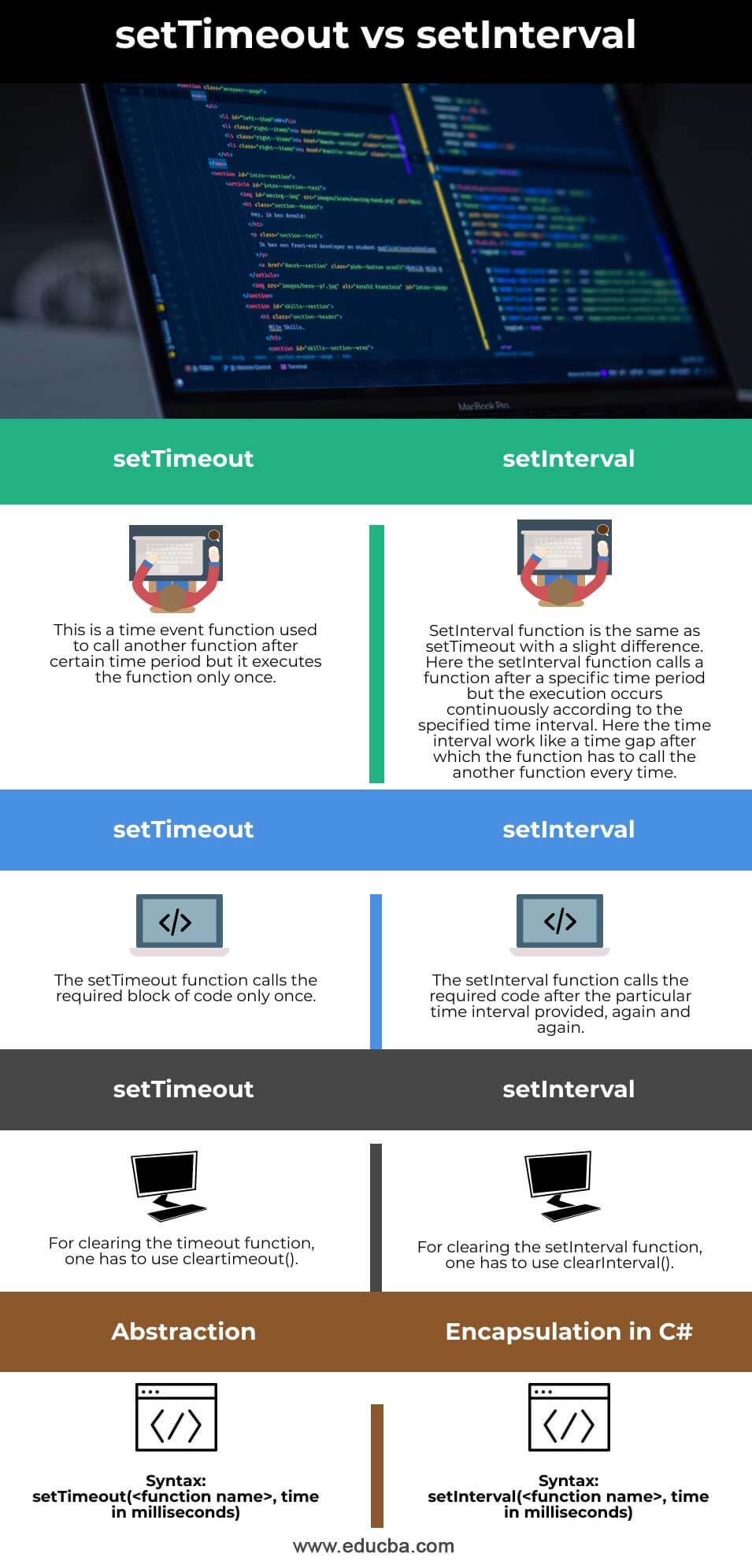
javascript - How to use setInterval and clearInterval to move text diagonally left (back to start) after moving right and down - Stack Overflow

Frank Force 🌻 on Twitter: "A City in a Bottle 🌆 <canvas style=width:99% id=c onclick=setInterval('for(c.width=w=99,++t,i=6e3;i--;c.getContext`2d`.fillRect(i%w,i/w|0,1-d*Z/w+s,1))for(a=i%w/50-1,s=b=1-i/4e3,X=t,Y=Z=d=1;++Z<w&(Y<6-(32< ...

The canvas is not updated compared to the variable · Issue #2578 · pmndrs/react-three-fiber · GitHub