
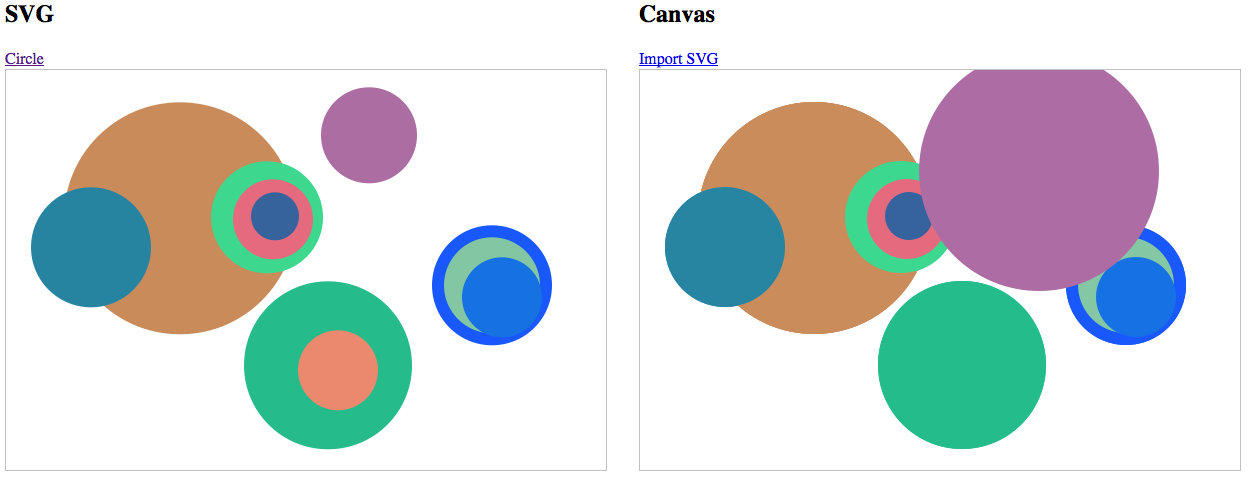
How to render a SVG string/file onto a canvas and export it to PNG or JPEG with a custom resolution (preserving quality) in JavaScript | Our Code World
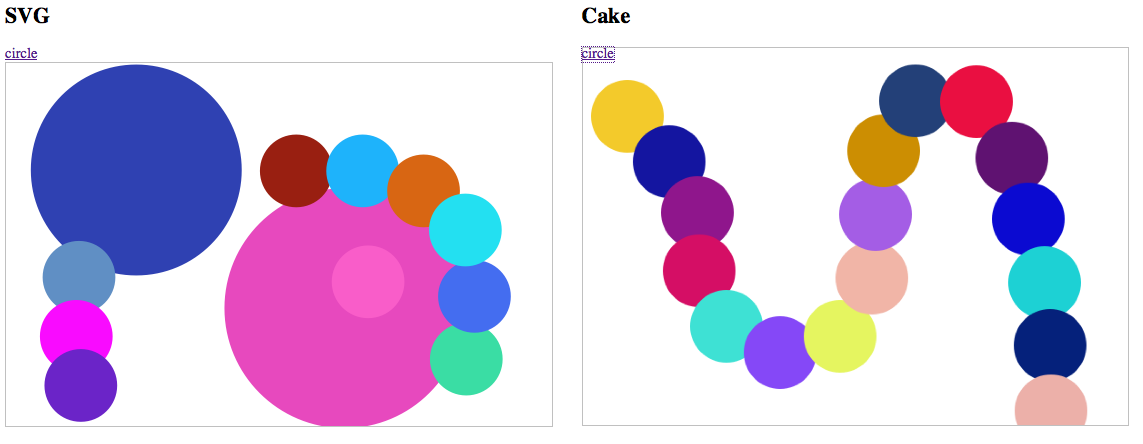
GitHub - sampumon/SVG.toDataURL: Gives your SVG elements the missing toDataURL function (same as Canvas has)